理想的网站地址页不仅应该为用户而设计,还应该针对搜索引擎进行优化。当公司有多个办公地点时这一点尤其重要。
有上千个店铺地址的大型企业,比如沃尔玛,通常会有一个定位程序,访问者可以输入邮编来定位最近的店铺。但对于更多的企业来说,列出全部地址对于用户体验和SEO来说都是更好的选择。
对于有很多店铺或是多个办公地址的公司,比如连锁企业的网站地址页设计,我们推荐下面的四个技巧,可以最大限度地提高地址页面的有效性。
1、页面清晰、更新及时
如果地址页不能从首页和每个内页方便地访问,而是隐藏在某个角落,搜索引擎和访问者都会找不到,网站的流量和潜在客户也会受到影响。
网站的文字内容中请时不时地链接到地址页,在博客或者常规信息的最后附上比如“点击这里查看我们的店铺”这样的文字。
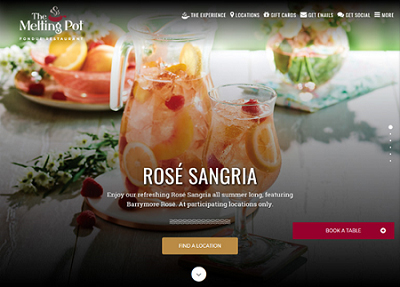
比如The Melting Pot的首页,“地址”功能在导航中占据突出地位,让人不可忽视,而点击了“地址”的用户会跳转到一个集合了所有地址链接的页面,同时还有一张地图供喜欢这种方式的人们选择。
2、为每个地址创建单独的着陆页
理想情况下,各个地址应该包含一个链接,指向该地址的着陆页。SpeedPro Imaging的地址页就是这样的,每个地址都包括指向一个包含更多信息的页面。
比如,点击Tucson(图森)之后,你会进入一个介绍这个地点的特色服务的页面--贴花、帐篷、桌垫、展览陈列等等,当然还包括该店铺的团队信息。
拒绝多个着陆页使用同样的内容。除了搜索引擎的因素之外,每个地点信息的缺失会造成表述不清,强迫潜在客户打电话了解详情,或者因为太麻烦而干脆放弃。每个地址的着陆页应该提供位置本身的详细信息,例如团队背景、现场设施和区域特定服务等。
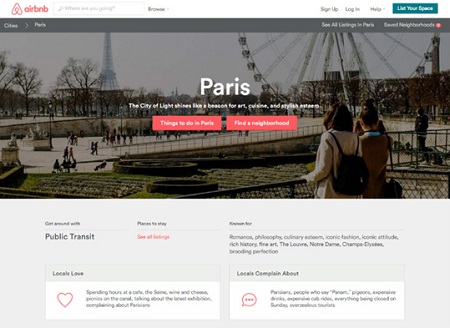
Airbnb的地址页在内容多样性方面很值得我们学习。每个页面都有各自的照片来代表每个城市。“当地人喜欢”和“当地人抱怨”大大增加了目的地的吸引力。
3、确保移动端兼容
考虑到智能手机的普及率,确保网站地址页和及其指向的着陆页的移动端兼容性就变得非常重要了。
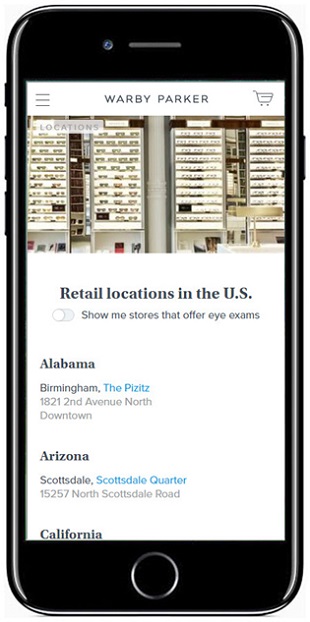
Warby Parker非常了解自己的客户,将网站的地址页针对移动端进行了优化。点击进入具体地址的着陆页会看到联系信息、交互式地图、照片以及位置说明。
很多人可能会在路上搜索你的地址,网络连接和时间都受到限制。因此,网站一定要做到兼容移动端浏览体验。
4、确保列出所有必要的信息
理想的地址页应该能够回应访问者所能遇到的所有问题,一般包括:
·每天的营业时间
·该地点提供服务的具体信息
·从附近地标或公路如何达到目的地
·固定电话(如果需要的话加上传真),以及电子邮件地址
确保提供了足够的信息,同时保持页面的可见度以及内容原创性,在将普通访问者转化为潜在客户方面非常有帮助。如果你能做到上面提到的四点,那么你的地址页肯定会发挥应有的作用,用户和搜索引擎都喜欢。